
ZhiKe Note-Taking App
Teaching Students How to Learn Through Thoughtful UX Design
Transformed a basic note-taking app into a learning methodology platform, increasing template adoption to 80% and helping 73% of students feel more confident organizing information.
TL;DR
The Challenge:
Students couldn't make sense of their own notes later, revealing a need to teach learning methodology, not just provide digital paper.
My Solution:
Created research-backed templates with guided methodology, anywhere-access overlay system, and peer learning communities that transform note-taking into a collaborative learning experience.
The Impact:
- 80% template adoption within first month
- 73% improvement in student confidence organizing information
- 77% of students learned new techniques from peers
- 200% growth in discussion feature engagement
My Role:
Lead the UX Design for 5 months, conducting student research, designing educational templates, and collaborating with teams to create a learning-focused experience.
Key Insight: Students didn't need better digital paper; they needed guidance on how to process and retain information effectively.
The Challenge
Three flaws creating one broken system
Confusing Architecture
Labels, cloud notes, and folders existed in a hierarchy that made sense to engineers but baffled students, forcing them to create workarounds.
Isolated Experience
Students had to switch apps to take notes, creating friction during critical moments when ideas needed to be captured while reading or during class.
Limited Functionality
Only pen/hand draw input was supported despite many students lacking styluses, using finger is not the optimal way to write classnotes.

What We Discovered
We analyzed 2,000+ student survey responses, 10+ in-depth interviews, observed 5 classrooms, and utilized backend data to develop data-driven user personas.
of students couldn't make sense of their own notes when reviewing later
Top-performing students used specific structured approaches they'd learned independently
Different subjects required different note-taking methodologies, but our app only provided blank pages
Students craved peer learning opportunities but had no way to share effective strategies
"When I look back at my notes later, I can't even make sense of what I wrote. It's like I was writing for someone else."— Grade 10 Student, Hefei
The Solution: From Digital Paper to Learning Ecosystem
A note-taking app that teaches students how to process and retain information effectively.
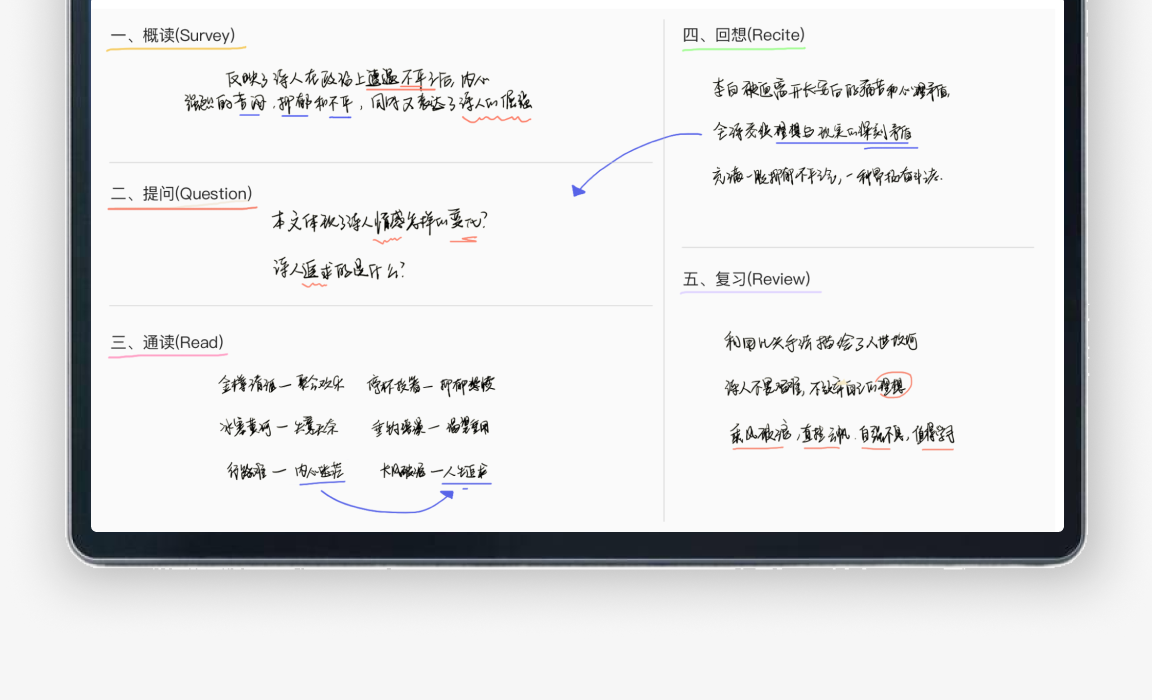
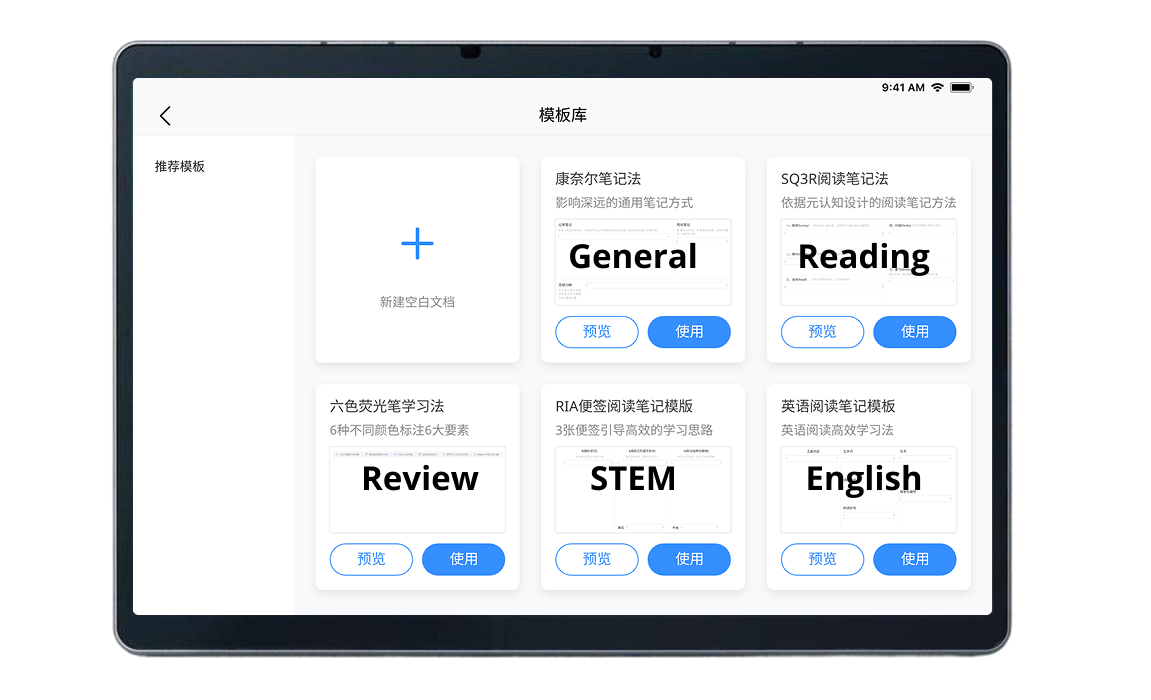
Academic Templates
Cornell Notes, subject-specific structures, and guided frameworks that teach methodology through interaction design
Anywhere Access
Overlay system allowing note-taking while using other apps—reading textbooks, watching videos, or following presentations
Multiple Input Methods
Typing and pen input with rich text editing options, ensuring participation regardless of device accessories
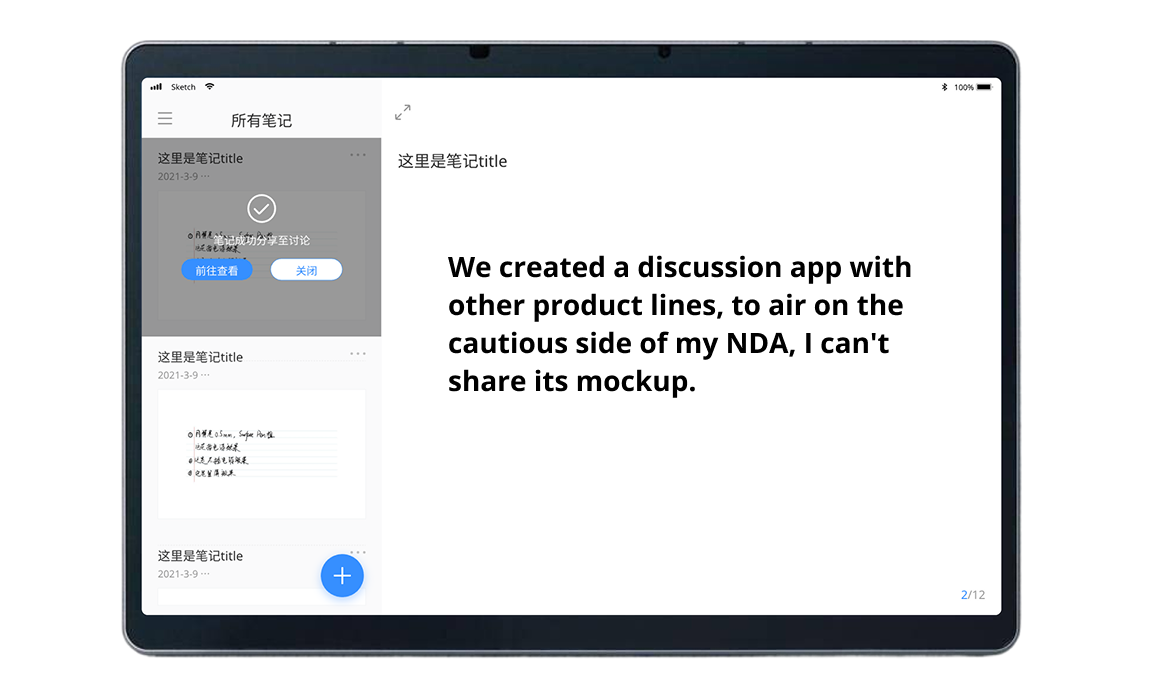
Learning Communities
Discussion boards where students share strategies, learn from high-performers, and build peer-to-peer learning networks
Key Features
Four Innovations That Transform Note-Taking Into Learning
Design Strategy
Research-Backed Template Library
Converting diverse educational methodologies—from Cornell Notes to mind mapping—into intuitive digital templates that teach students multiple approaches to processing and retaining information.
Scientific Methods
Cornell Notes, SQ3R, Outline Method, and other proven frameworks
Subject-Specific
STEM grids, English analysis, social studies timelines, and review structures
Cognitive Approaches
Mind mapping, concept mapping, and visual organization methods
Adaptive Learning
Templates that evolve based on student success and peer sharing


Results
"The most surprising impact came from our community features, which created a network effect where good study habits spread naturally through peer example."— Project Reflection
What I Learned
Designing for Educational Impact Beyond Engagement
Educational Features Should Teach Methodology
Learning how to learn proved as valuable as content itself. The most successful elements embedded educational best practices into the user experience.
Context Integration is Critical
Understanding how note-taking fits into the broader learning experience—textbooks, lectures, discussions—was crucial for creating meaningful integration.
Community Creates Network Effects
The most surprising impact came from peer learning features, which created environments where effective study habits spread naturally through student example.